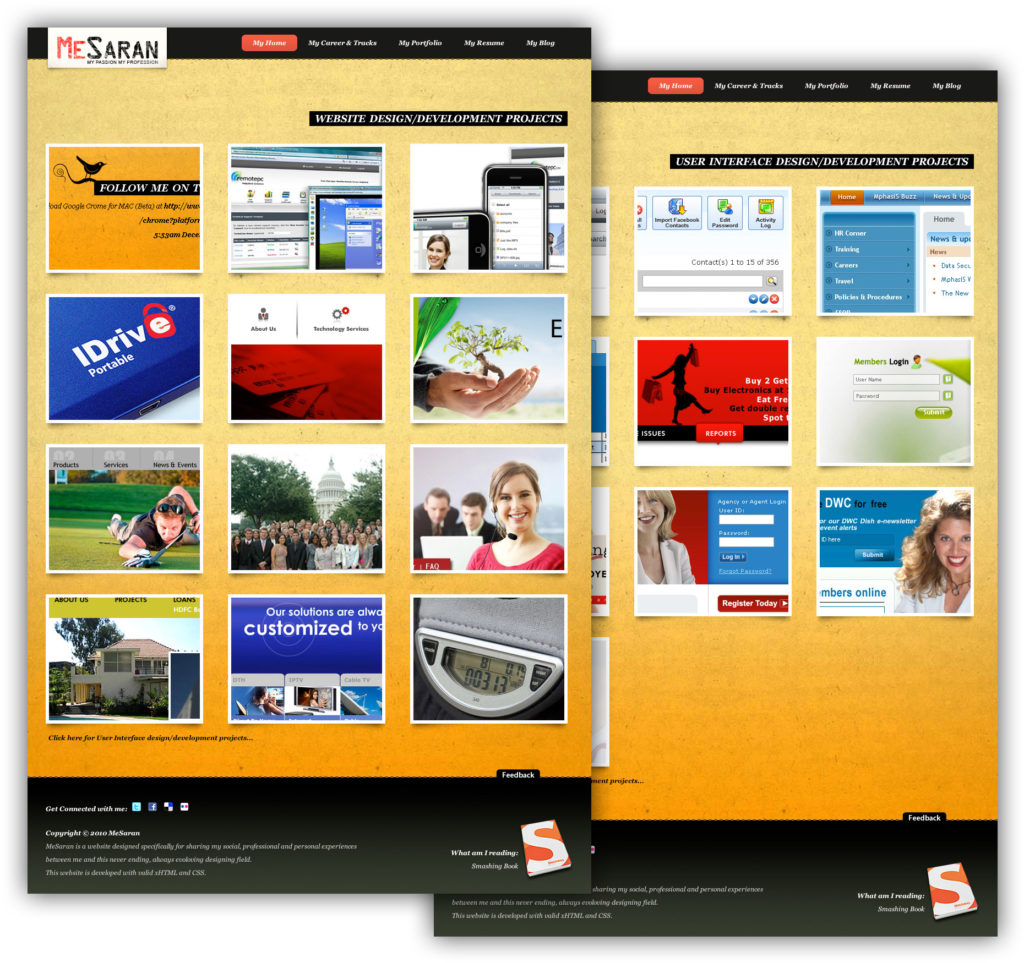
MeSaran.in, a personal website of Saravanan, a Bangalore based UX designer with over a decade of experience in branding, print and digital product design. This website gets sections for featuring his work, his hobbies and contact infromations. Last major update was done around 2007 so a lot can be done to get this upto speed.
Why this website needs a facelift?
MeSaran.in is getting old and it is no longer seen as a website that people used to visit for inspiration. The design, typography, color scheme are losing its place and this need to be addressed to stay on top of UX game. Along with the above challenges, the visuals need to be cheerful and innovative… A target I set for myself as this facelift is supposed to elevate my visibility. This new website will also have a mobile version as our mobile users are growing as well.
Social network integration is also one of the key expectations as I am getting a bit too active on them and wanted to show them off from my website as well. The way recruiters and UX designers no longer see my website the way they saw it few years back!
Roles and responsibilities
I, being the one actively involved in this face-lift, I played the web master role for the most parts. This includes acting as UX developer, Usability/accessibility consultant, visual designer, UI developer, content developer and tester when the need arises.
Scope and constraints
Because this website is for an UX consultant so showing skills in the UX design and UI development is of paramount importance. There were lot of new requirements like the switchable mobile UI, WordPress integration and visuals to impress even the best UX designers out there, adding up to be a challenge bigger than what was initially anticipated. Me being a full UX consultant have limited time to work on my own website! But this need to be done so I decided to do this entire facelift in 45days.
Process of identifying the issues
The website MeSaran.in is a website that gets considerable number of visitors since its inception in 2007. So first step is see if this gives us any obvious red flags! The analytics data coming out of Google analytics has given us evidence that more users are moving to mobile devices.
In the past 6 months there is a substantial decline in page visits and the engagement is coming down gradually. Some of the pages are getting very minimal visitors and some get less than one or two view a month, so they need to go. Also our feedback session gave us some insight on pages that our viewer are not excited for, this includes “My Career & Tracks” and “My Portfolio”. Also our viewer hardly use our contact section as it is kind of hidden in plain sight.
The other parameter that our (me and other freelance friend) initial findings showed is lack of clarity on what this website is all about, so user land up here by mistake due wrong SEO algorithm.
Our action plan
The SEO trouble is the easiest of them and took very less time to fix, with a help of some friends. Some keywords, content updates along with linking improved the engagement ratings, this update was done even before the visual redesign even started. On the aesthetic side, we made a total facelift starting with visual design, typography and content. Some pages are removed, some content is moved alongside others and some got more emphasis either by hierarchy or by visual elevation.
Wireframes
To save time we skipped the wireframing altogether as this is me and I have the visual layout planned inside my head. Also it is me who would be designing wireframes and approving it, dint see a necessity for it.
Visual Designs
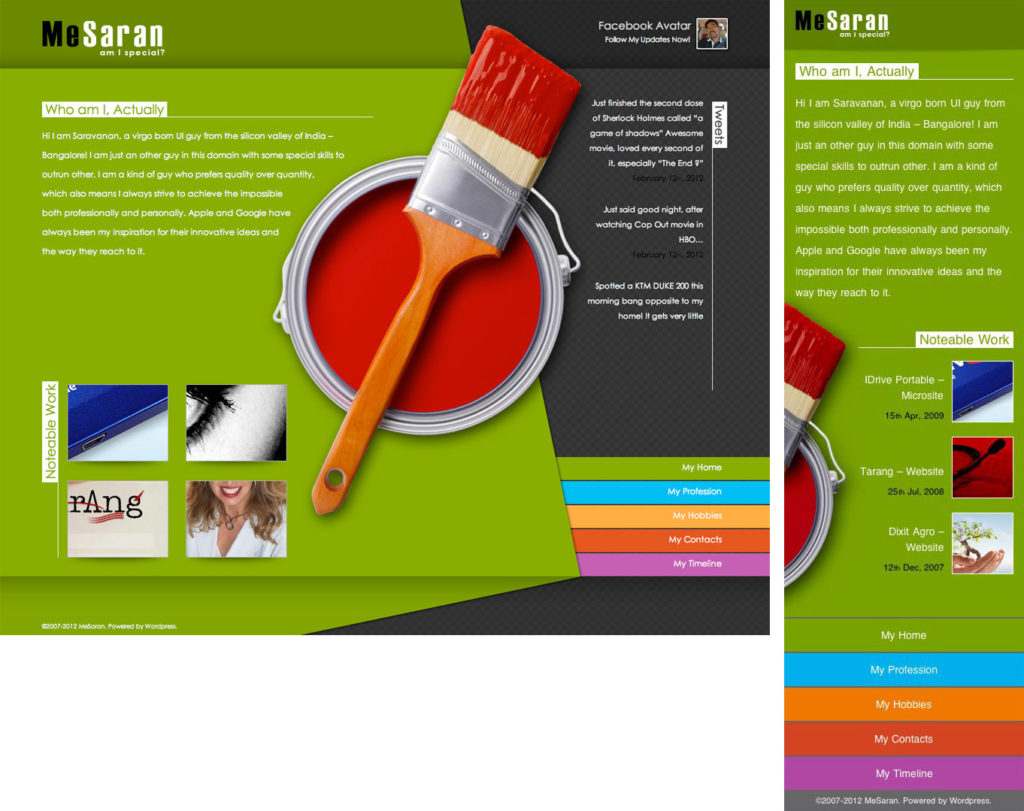
The new design took few iteration to get this final version. In this version 3.0 we decided to put a massive graphics that acts as an anchor point and everything pivots around this centre piece. The background looks like a folded sheet of paper and some color strips acting as a navigation menu. The color scheme is bright from the Windows Mobile 7 Metro them and love those colours in dark background. We also updated the footer content as the trend of big footer is losing plot, so we only some basic legal information and rest all removed. Also mobile version is all stripped version that should load fast and usable in smaller screens.
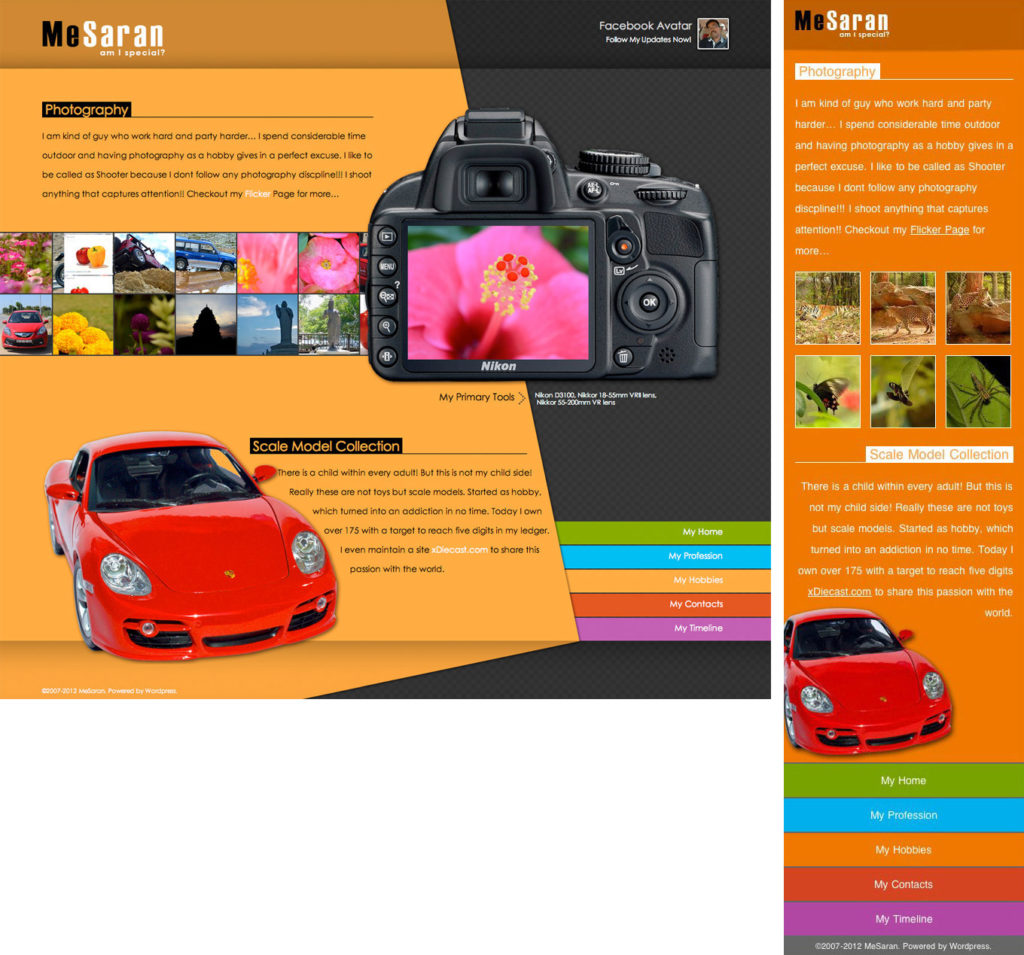
The current home page had all the content that are associated with a typical personal website but our heat map showed us that the users are confused so we moved relevant content together. For the home page, I dropped a paint can and brush that played that artistic piece. Text content for the entire page is rewritten so to make it bit more crisp. We also reduced the number of featured work from eight to four so you see less. Yeah less is more!
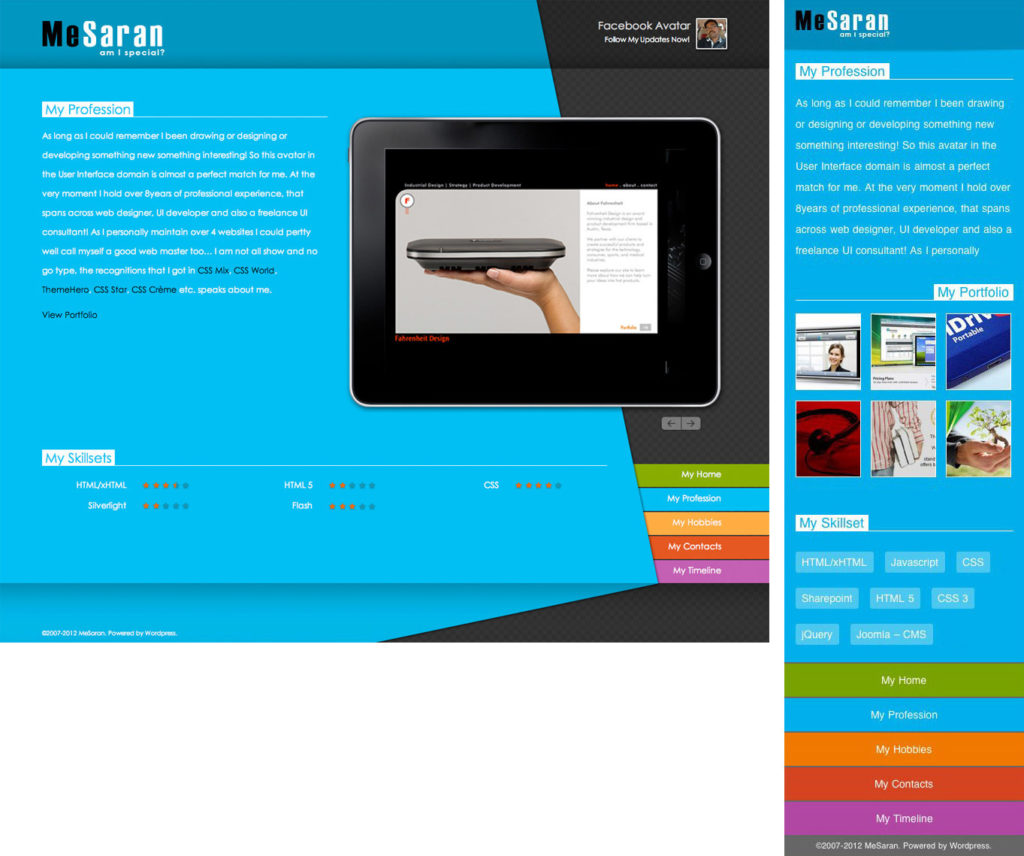
In the current site, work related information is split into three pages, which not only created some confusions but also lost engagements. So we decided to fuse these three pages and make it one cool page. I put a big I pad as visual anchor and aligned text content around it. I also added a “Skillset” section, which is a need of the day as per our feedback session. Cool blue background made it a bit more professional in a fun way!
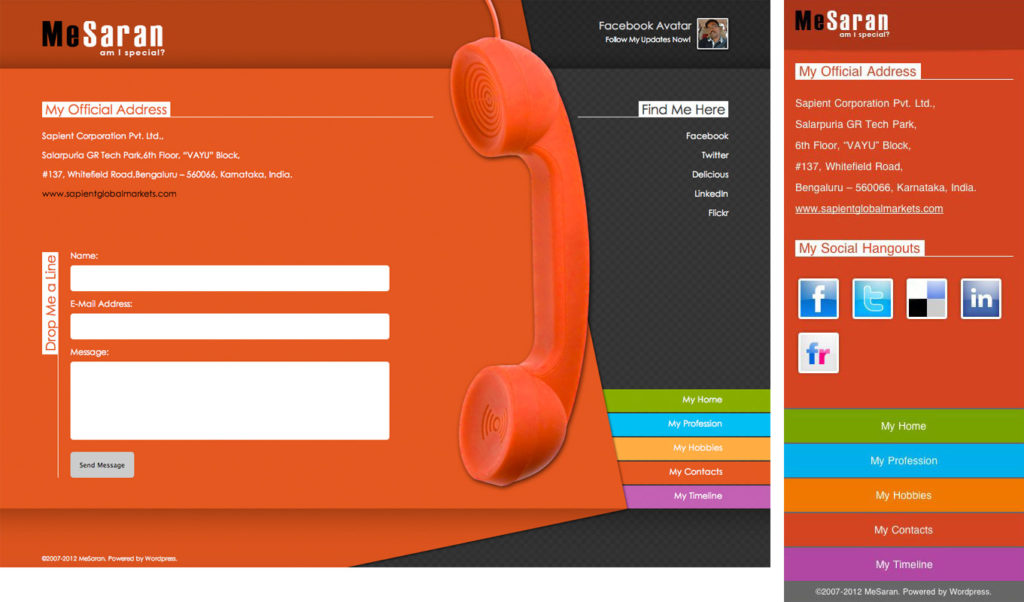
Version 2.0 don’t have a dedicated section for contact information, so we decided to add one in Mesaran 3.0! This page is designed with orange background and old phone receiver as its focal piece, this also acted like a visual splitter to segregate primary contacts area and social handle section.
To add a bit of personal touch, we added a separate a page to talk about my hobbies. The design language is cheerful so we added a direct feed from Flickr and placed like a film strip, which will become a centre piece of the page along with a DSLR camera. My other hobby of collecting diecast scale models also gets a note, which I wanted show off.
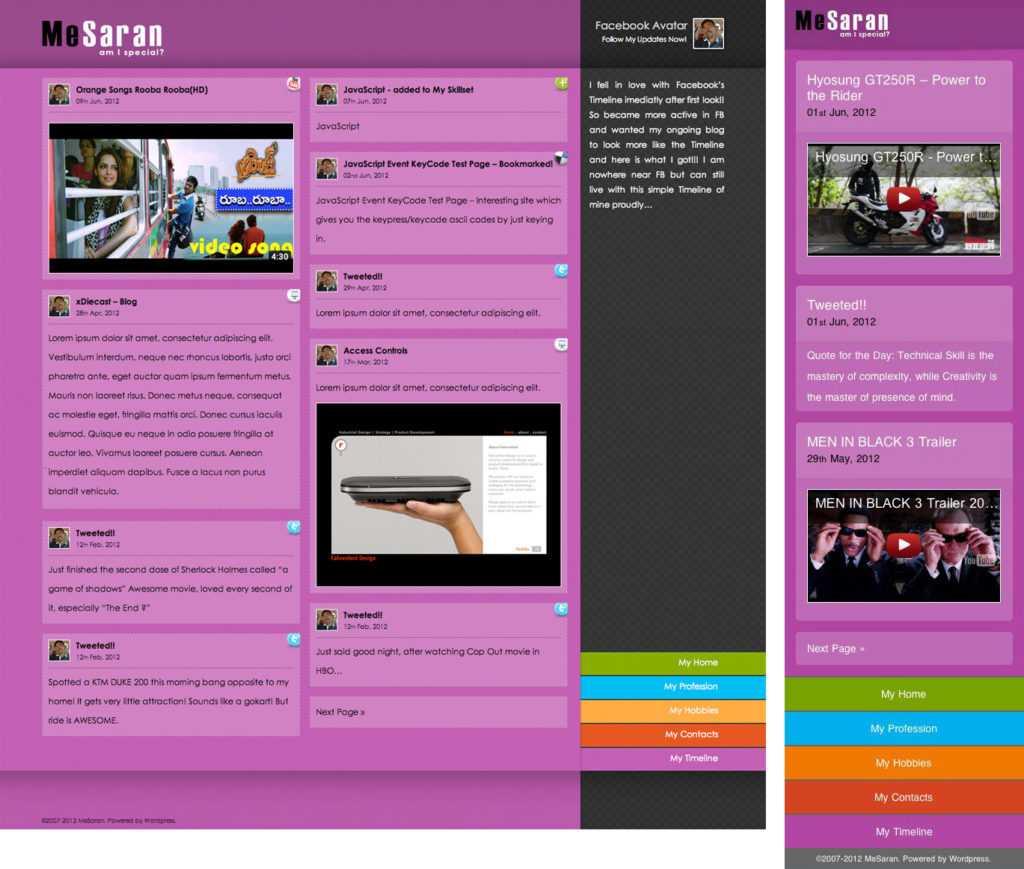
Timeline is basically the blog section from the previous version. But this one is little bit more usable as the backend algorithm is updated to pull feeds from my social handles like “Facebook”, “Twitter”, “Delicious”, “YouTube” and “Flickr” and show along with rest of the blog post living up to its name as “Timeline”.
Front-end Development
With the visuals done in Photoshop, I decided to build it myself and I have gained some HTML5 and CSS knowledge over time and decided to put them to use here. To my surprise it tuned out to be perfect, its xhtml and css validated and accessibility score is also decent. Overall bravo to me in the development end as well.
Conclusion
SEO as mentioned worked out of the box. It performed even better with the new design with content that is to the point and segregated into their own space. This new design is bright and emphases the theme of the page even without reading a single word in the page. The bigger image also solved the purpose of demarking the content. “My Timeline” is a new addition and it worked so well thanks to its Facebook timeline inspired design. This page had become the user top favorite right behind Home page. Social integration with Flickr, Tweeter, Facebook and Delicious improved our engagements numbers better than what we expected. I have captured this process in my UX case study here, go on if you are interested.